Пришел ’22 год и у нас созрели очередные новые правила оформления контента. Они конечно не совсем новые, но корректировки в работу контент-менеджеров внести бы надо. Да и появилось около 20 новых блоков оформления.
А начинается все с анализа и личных наблюдений. Текст нынче в своем привычном буквенном формате не нужен примерно никому. Ну разве что нафталиновым копирайтерам с бирж из 2005 года, которые думают что их синонимизированную писанину кто-то до сих пор читает.
Появился тик-ток, уютный ютубчик, и*заблокированный*грам и наступила эра визуального сторителлинга в котором текст имеет лишь вспомогательное значение. А это таблицы, рейтинги, фоточки, колоночки, галереи, мемасики, схемы, видосики, иллюстрации, даже кривые скриншоты и те являются современным элементом визуализации информации.
И именно сегодня надо начинать это внедрять в наши информационные сайты для ответа на вопрос посетителя. Завтра, наверняка, это уже будут уметь все. Ведь время на месте не стоит, в отличии от большинства веб-мастеров 🙂
Друзья, важно понимать, что данная инструкция — это всего лишь наше личное представление о красивой и правильной подаче информационной статьи. Это не про «доходные сайты» с их простынями, окупаемостями, семантическими ядрами, оформлением за 30 рублей и фантастически холодным расчетом. Тут я про творчество!
Хотя какая может быть окупаемость у дешевых портянок, если на них просто никто не заходит, да? У дорогой статьи хоть какой-то большой, но конечный срок возврата инвестиций есть, потому что она работает!
Итак, мы на всех своих проектах вводим единый современный формат подачи информационной статьи. Который будет использоваться в течении минимум 3-х ближайших лет. Постепенно будем переводить на него клиентов и стараться стандартизировать процесс наполнения сайтов.
1: Максимальная визуализация
Стараемся не оставлять голого текста статьи. Он должен быть минимум в колонках, или максимум из одного абзаца. Идеально в блоках внимания, с небольшими маркерами, даже с выделением жирным подойдет.
2: Введение
Любая статья должна начинаться с введения. Обычно это 1-2 предложения на 3-4 строки, которые кратко обозначают проблему. Это должен быть цепляющий и правильный копирайтинг. А не история появления картошки в рейтинге сортов. Введение всегда отделяется от текста, или имеет другой визуальный эффект.
3: Содержание статьи
Уходим от неэффективного формата TOC и переходим к якорям статьи. Это небольшие метки, которые перематывают посетителя на нужное место. В мобайле они также всегда находятся на экране и созданы в первую очередь для удобства людей.
4: Персонализированная графика и личные фото
Под каждую статью рисуется своя тематическая иллюстрация. Это может быть достаточно объемный техдизайн как в примере, или простецкое брендирование миниатюры. Но в любом случае мы придерживаемся индивидуальности. По-возможности и в тех тематиках, где можем это сделать — переходим на личные фотографии!
Эта же графика дополнительно используется в соц. сетях, превьюшках и дополнительным материалах.
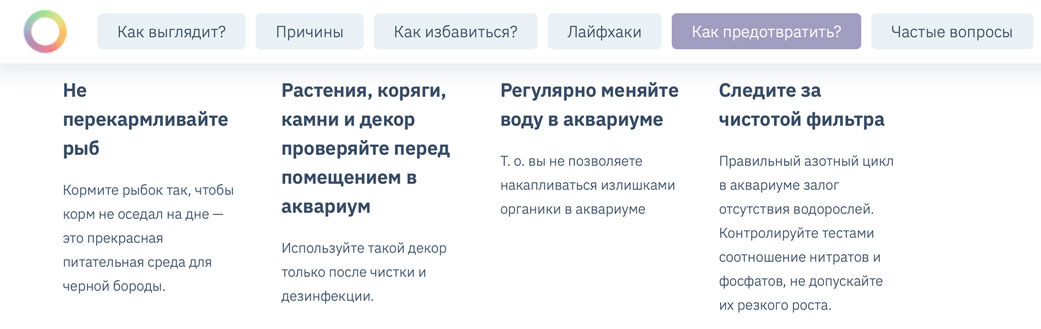
5: Визуальные списки
Если какой-то список можно представить в визуальном виде — надо это делать. А если у вас перечисление документов для получения справки в ГАИ, то хотя бы это сделать обычными колонками (уже без фото). Под эту задачу мы сделали релиз нашего внутреннего плагина Seonica Grid.
6: Полный отказ от сайдбара
Сайдбары — это очень нужный, полезный и максимально любимый веб-мастерами рудимент сайта. Особенно он важен для 80% мобильного трафика. Поэтому мы его нежно любим, помним и убираем! Для староверов с компьютерами мы используем сайдбарную часть исключительно под сноски и дополнительные рекламные места (данная реклама не видна в мобайле, она только для десктопа).
7: Авторство
Реальные авторы, или прокачка аккаунтов в социальных сетях фейковых персонажей. В самом худом варианте можно подписать свою статью о чесотке условной «Малышевой» и дико извиниться за такое недоразумение и ошибку редактора, если вдруг Малышева завезет претензию! Но авторы, редакция, даты проверки — обязательны.
У этих ребят действительно мы заказывали экспертные статьи по 5-8к за штуку. Тут все честно!
8: Сноски
Небольшие блоки внимания, или дополнения к статье. Идеальны для линковки на «продукт». Давным-давно уже сделать хотели, но научились только сейчас. В мобайле спокойно переезжают в тело статьи и не вносят дисгармонию.
9: Источники
Да, мы теперь все новые статьи подписываем списком источников. Откуда фотографии брались, откуда рерайт проводился, где черпали инфу и какие эксперты участвовали в написании. Тут есть небольшая особенность и хитрость, но давайте мы ее оставим за кадром 🙂 А подобный плагин мы тоже скоро выкатим в свободный доступ.
10: Вдумчивая перелинковка
Никаких ярпов, или читайте по теме под статьей. Только нативная блочная линковка с похожим интентом. Задача ложится на уровне редактора, т. к. он ведет весь проект и знает всю структуру. Поэтому грамотно может сформировать линковку. Делается в первую очередь для того, чтобы люди понимали чем им дальше на сайте заниматься после получения ответа на свой вопрос.
11: Нативное замешивание личного продукта
В сносках, рекламных блоках, внутри контента. Но обязателен в подобных статьях дополнительный источник монетизации. Это может быть партнерская ссылка на алиэкспресс, предложение личных консультационных услуг, или продажа инфопродукта по теме. И хоть это стоит 11-ым пунктом, но по сути личный продукт — это новое градообразующее предприятие всех наших статейников.
12: Ручное проставление рекламы
Собственно мы и раньше этим всегда занимались (по 3 блока в контенте на статью), но теперь в местах залысин сайдбарного пространства еще ручками подпихиваем квадратные рекламные блоки. Никаких автоматических флетов, или адинсентеров! Это все равно что к мишленовскому буйабесу из 15 видов морепродуктов подать алюминиевую ложку с пачкой майонеза ЕЖК 🙂
13: Призывы к комментированию и накрутка комментариев
В статье обязательно должно быть обсуждение. Она должна генерировать дополнительный пользовательский контент и вопросы. Поэтому под блоками ответов теперь будут размещаться призывы задавать свой вопрос и мы организуем минимальное комментирование через биржи.
14: Фотографии
Могут быть только перетяжкой с текстом внутри (по факту такой фотографический блок внимания). Либо это должна быть галерея из 2-4 фото. Никаких фото слева/справа и с обтеканием текста.
15: Точки на фото
Вики-справа с интерактивной фотографией. От строения клетки, до разновидности креветок в ашане! Отличный способ тормознуть посетителя на сайте и заставить его изучать информацию. А еще сюда тоже можно подсовывать партнерские ссылки и личный продукт!
Итоги:
Это действительно новый левел на мой взгляд! Многие хотели кейсов и практики — пожалуйста, пробуйте и применяйте. Данный подход к оформлению мы пока будем использовать только на жирных ключах, которые требуют добивки до топа.
Ориентировочно от 5-7 к запросов в месяц. Потому что лично у меня на оформление данного примера ушло около 6 часов и это без учета рисования иллюстрации.
Где все в жизни поглядеть?
Пожалуйста, нам не стыдно за результаты своей работы, мы наоборот ими очень гордимся: статья о черной бороде в аквариуме. И вот это изменение — задел на следующий кейс по докрутке статей до топа 🙂 Но об этом уж как-нибудь в другой раз.
Буду рад комментариям, пожеланиям и советам! В этом году – это наш глобальный прорыв, на который затрачена масса энергии. Будем стараться нести качество в массы и делать сайты еще более для людей! Всем добра, пишите комментарии!



















Очень годная статья! Спасибо автору! Буду пробовать у себя эти правила
На здоровье 🙂 Рад помочь!
красавчик, отличный подход
Дело вкуса конечно, но со шрифтами заголовков надо думать… не читабильно 100%, но как и сказал это моё личное мнение… В остальном — всё супер!..